Table of Contents
Hey people! Are you searching tutorial for how to add table of content in blogger? - If yes then you can find your answers in this post.
Here, we will discuss step by step guide to add table of content in blogger. But before that let's learn some basics related to Table of content.
So, let's dive in!
What is Table of Content?
A small list of content in tabular format is called a table of content. A table of content is mostly visible at the first part of a post. A table of content contains a list of headings and subheadings of your article or post.
Advantages of Table of Content in Blogger
Here, are some of the advantages of Table of Content;
• Table of Content improves the user experience.
• Gives a professional look to the post or article.
• Table of Content can also help in improving SEO.
• List down all points of post in a systematic manner.
• It provides users a easier way to navigate your whole post.
• Gives a high level view of article to your audience.
Features of Table of Content Plugin in Blogger
Here, we have list down some of the features of Table of Content;
• Table of content is a lightweight plugin and does not give any impact to the post.
• Table of Content is SEO friendly plugin and helps in improving SEO.
• Gives a high level view of post by listing down point in a systematic manner.
• The design of Table of Content is highly responsive and customisable.
• Table of Content Plugin comes with a Toggle button which allows you to hide and unhide it.
How to Add Table of Content in Blogger Website
Here, we will discuss step by step guide to add table of content in blogger;
1. Go to Blogger site and Sign-in with your Google account.
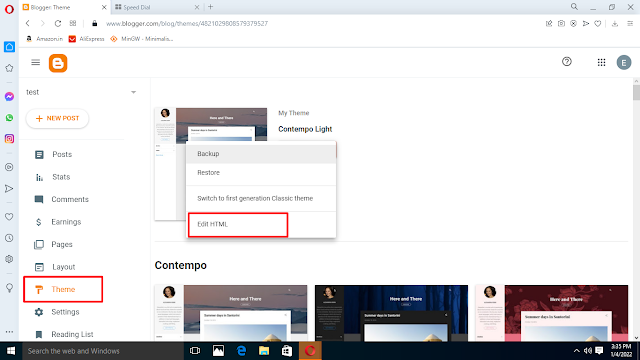
2. In the left side, there will be a Theme option. Just click on Theme then click on Edit HTML.
3. Now, Search for the </head> tag and paste the following scripts in the above of </head>.
(If you getting trouble for searching </head> tag then just press Ctrl+f and type </head>)
<script type='text/javascript'>
//<![CDATA[
//*************TOC plugin
function mbtTOC() {var mbtTOC=i=headlength=gethead=0;
headlength = document.getElementById("post-toc").getElementsByTagName("h2").length;for (i = 0; i < headlength; i++)
{gethead = document.getElementById("post-toc").getElementsByTagName("h2")[i].textContent;document.getElementById("post-toc").getElementsByTagName("h2")[i].setAttribute("id", "point"+i);mbtTOC = "<li><a href='#point"+i+"'>"+gethead+"</a></li>";document.getElementById("mbtTOC").innerHTML += mbtTOC;}}function mbtToggle() {var mbt = document.getElementById('mbtTOC');if (mbt .style.display === 'none') {mbt .style.display = 'block';} else {mbt .style.display = 'none';}}
//]]>
</script>
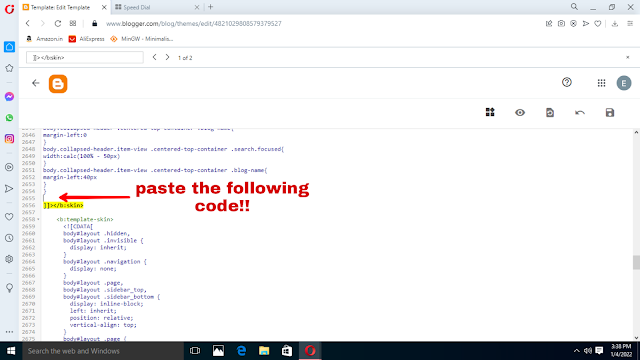
4. Then, search for ]]></b:skin> and paste the following CSS code in the above of ]]></b:skin> tag;
.mbtTOC{border:5px solid #f7f0b8;box-shadow:1px 1px 0 #EDE396;background-color:#FFFFE0;color:#707037;line-height:1.4em;margin:30px auto;padding:20px 30px 20px 10px;font-family:oswald,arial;display:block;width:70%}.mbtTOC ol,.mbtTOC ul{margin:0;padding:0}.mbtTOC ul{list-style:none}.mbtTOC ol li,.mbtTOC ul li{padding:15px 0 0;margin:0 0 0 30px;font-size:15px}.mbtTOC a{color:#0080ff;text-decoration:none}.mbtTOC a:hover{text-decoration:underline}.mbtTOC button{background:#FFFFE0;font-family:oswald,arial;font-size:20px;position:relative;outline:none;cursor:pointer;border:none;color:#707037;padding:0 0 0 15px}.mbtTOC button:after{content:"\f0dc";font-family:FontAwesome;position:relative;left:10px;font-size:20px}
5. And now search for <data:post.body/> tag. It will be more than 1 in your blogger theme. Just replace all of them with the following code;
<div id="post-toc"><data:post.body/></div>
6. Its all done!! Just click Save button to save all these changes.
How to show Table of Content in blogger
To show Table of content in your new post, just switch to HTML mode and then paste the following code after the first introductory paragraph.
<div class="mbtTOC">
<button onclick="mbtToggle()">Contents</button>
<ol id="mbtTOC"></ol>
</div>
Activating Table of content
In order to activate Table of content just paste the following JavaScript code after the end of your article or post and then click the publish button. Table of content has been successfully activated.
<script>mbtTOC();</script>
Conclusion
Above we have discussed tutorial for how to add table of content in blogger. A small list of content in tabular format is called a table of content. A table of content is mostly visible at the first part of a post. By following above mentioned steps anyone can easily add and activate Table of content in blogger. I hope this information is helpful to you all.